출처 - http://blog.naver.com/maelblood/220470460651
CardView Layout Options
Summary
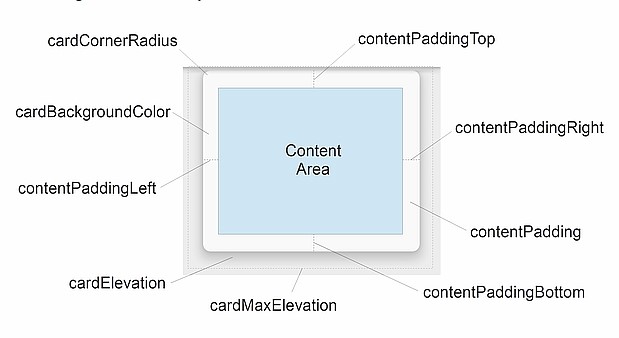
Padding

contentPadding - 자식 뷰 및 카드의 모든 가장자리 사이의 내부 패딩
contentPaddingTop - 자식 뷰 및 카드의 상단 가장자리 사이의 내부 패딩
contentPaddingBottom - 자식 뷰 및 카드의 하단 가장자리 사이의 내부 패딩
contentPaddingLeft - 자식 뷰 및 카드의 왼쪽 가장자리 사이의 내부 패딩
contentPaddingRight - 자식 뷰 및 카드의 우측 가장자리 사이의 내부 패딩
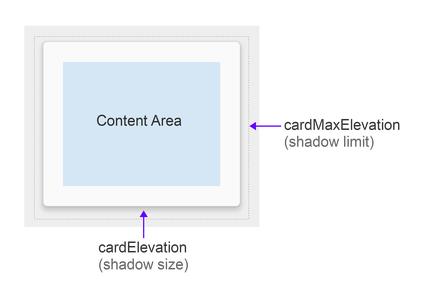
Elevation
카드뷰를 들어 올려 그림자효과를 준다.

cardElevation - 카드뷰의 높이( z축 )
carMaxElevation - 카드뷰의 높이의 최대 값
cardElevation의 값이 클수록 CardView가 배경보다 더 높게 떠보이게되면 그림자 크기가 늘어난다.
cardElevation속성은 뷰가 겹치는 그림자 순서를 결정한다.
더 높은 고도 설정과 낮은 고도 설정과 중복되는
뷰 위의 또 다른 중첩 된 뷰 아래에 그려진다.
cardMaxElevation 설정은 앱 변화가 동적으로 권한 상승 할 때 유용
Corner Radius and Background Color

모서리 변경과 배경색상을 제어
속성
cardCornerRadius - 카드뷰의 모든 구석의 모서리 반경
cardBackgroundColor - 카드뷰 배경색
위 그림에선 Radius는 10dp
BackgroundColor는 "#FFFFCC " 밝은 노란색
적합성
당신은 이전 안드로이드 5.0 롤리팝보다 안드로이드 버전에 CardView를 사용할 수 있습니다. CardView은 안드로이드 V7 지원 라이브러리의 일부이기 때문에, 당신은 안드로이드 2.1 (API 레벨 7) 이상에서 CardView를 사용할 수 있습니다. 요구 사항에 설명 된대로 그러나 위의 Xamarin.Android.Support.v7.CardView 패키지를 설치해야합니다.
CardView는 롤리팝 (API 레벨 21) 전에 장치에서 약간 다른 동작을 보여줍니다 :
CardView 추가 패딩을 추가하는 프로그램 그림자 구현을 사용합니다.
CardView는 CardView의 둥근 모서리와 교차하는 아이 뷰를 클립하지 않습니다.
이러한 호환성의 차이를 관리하기 위해 CardView는 레이아웃에서 구성 할 수있는 몇 가지 추가 속성을 제공합니다
cardPreventCornerOverlap는 - 앱이 이전 안드로이드 버전에서 실행되는 패딩 추가 (API 레벨 20 이하)에이 속성을 true로 설정합니다. 이 설정은 CardView의 둥근 모서리와 교차에서 CardView 컨텐츠를 방지 할 수 있습니다.
cardUseCompatPadding - true로 설정이 속성을 사용하면 사전 롤리팝 장치에 CardView를 사용하고자하고 롤리팝에 같은 모양 (또는 그 이상)이있는 경우 앱 또는 API 레벨 21 이상 안드로이드 버전에서 실행되는 패딩을 추가 ,이 속성을 true로 설정합니다. 이 속성을 사용하면, CardView은 사전 롤리팝 장치에서 실행될 때 그림자를 그릴 추가 패딩을 추가합니다. 이 사전 롤리팝 프로그램 그림자 구현 효과에있을 때 소개 패딩의 차이를 극복하는 데 도움이됩니다.
'개발 > 안드로이드' 카테고리의 다른 글
| Edittext inputfilter (0) | 2016.04.20 |
|---|---|
| Fragment 와 에러 - You must call removeView() on the child's parent first. (0) | 2016.04.15 |
| 안드로이드 비트맵 drawable 간에 변환하기 (0) | 2016.04.07 |
| GCM 푸시서버 구현하기(node.js & android) (0) | 2016.04.05 |
| 안드로이드 6.0 Marshmallow 권한 획득하기 API 사용하기 (0) | 2016.03.31 |
댓글