안드로이드 스튜디오에서 페이스북 로그인 기능 연동을 정리해보도록 할게요
페이스북 연동은 구글에도 정보가 많아서 제가 알아볼수 있게 필수적인 부분만 정리된점 이해해주세요.
1. build.gradle(Module:app) 로 이동
dependencies {...}
위에
repositories {
mavenCentral()
}
추가해주세요
2. dependencies 에
compile 'com.facebook.android:facebook-android-sdk:4.8.2' 추가
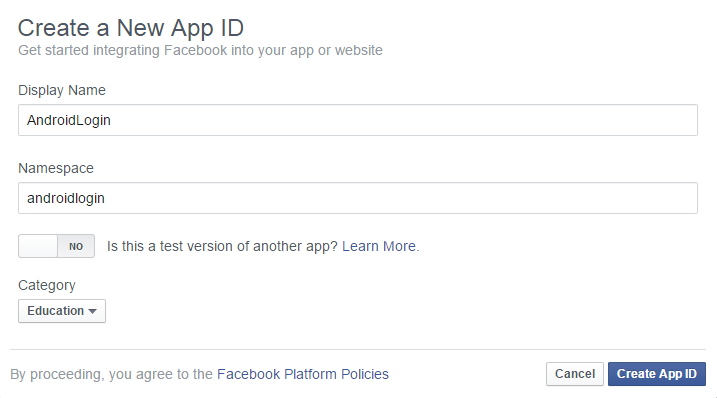
3. https://developers.facebook.com/
페이스북 사이트로 가서 앱 등록을 해야됩니다.
프로젝트를 만들어서 AppID 발급을 받아야 됩니다.
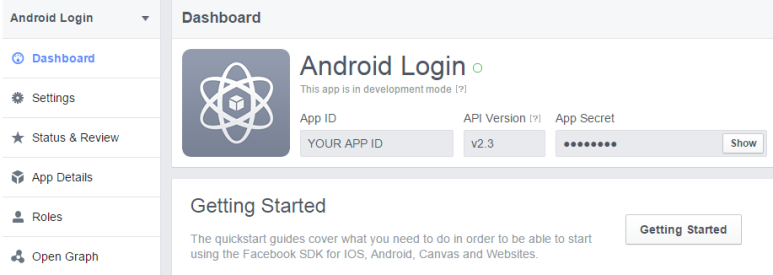
App ID 는 기억을 잘 해두세요 앱에서 쓰입니다..
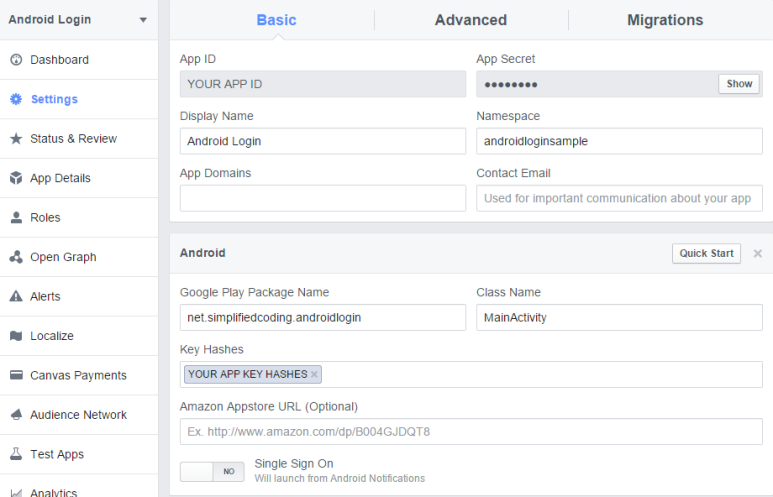
오른쪽 하단에 Getting Started 버튼을 클릭해서 Android 플랫폼 추가해주세요
그리고 해당 패키지 이름과 메인 액티비티 클래스 이름을 입력하고
Key Hashes를 입력해주셔야 되요 .
Andorid 에서는 개발시 키를 2개를 사용하는데요
개발시 사용되는 디버그키 , 실제 배포되는 사용키 배포키
둘다 생성해서 등록을 해주시면 편하시겠죠!?
debug 키 위치를 확인한다.
C:\Users\Administrator\.android 폴더에 debug.keystore 파일이 있는지 확인한다.
keytool로 구하는 방법 소스상에서 구하는 방법이 있습니다.
소스에서 구하는 방법은 다음과 같습니다 .
public static final String getKeyHash(Context context) {
try {
PackageInfo info = context.getPackageManager().getPackageInfo(context.getPackageName(),
PackageManager.GET_SIGNATURES);
for (Signature signature : info.signatures) {
MessageDigest md = MessageDigest.getInstance("SHA");
md.update(signature.toByteArray());
String keyHash = Base64.encodeToString(md.digest(), Base64.DEFAULT);
Logger.d(TAG + "KeyHash:%s", keyHash);
return keyHash;
}
} catch (NameNotFoundException e) {
Logger.d(TAG + "getKeyHash Error:%s", e.getMessage());
} catch (NoSuchAlgorithmException e) {
Logger.d(TAG + "getKeyHash Error:%s", e.getMessage());
}
return "";
}
다음으로 res -> values -> strings.xml 로 이동합니다.
<string name="app_id">YOUR APP ID</string>
* 실제 페이스북개발자에 등록된 프로젝트 app_id의 값을 입력합니다.
AndroidManifest.xml 에 등록해야될 부분입니다.
<uses-permission android:name="android.permission.INTERNET"/>
인터넷 요청 퍼미션 입력은 필수입니다.
<meta-data
android:name="com.facebook.sdk.ApplicationId"
android:value="@string/facebook_app_id" />
메타 데이타 입력
<activity
android:name="com.facebook.FacebookActivity"
android:configChanges="keyboard|keyboardHidden|screenLayout|screenSize|orientation"
android:label="@string/app_name"
android:theme="@android:style/Theme.Translucent.NoTitleBar" />
팝업화면 등록도 해주셔야 되요 .
버튼 사용할 xml 파일에 페이스북 제공하는 버튼을 달아주세요
<com.facebook.login.widget.LoginButton
android:id="@+id/login_button"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_gravity="center"
android:layout_marginTop="10dip"/>
Fragment에서 사용해봤어요
전역변수
private CallbackManager callbackManager = null;
private AccessTokenTracker accessTokenTracker = null;
private com.facebook.login.widget.LoginButton loginButton = null;
private FacebookCallback<LoginResult> callback = new FacebookCallback<LoginResult>() {
@Override
public void onSuccess(LoginResult loginResult) {
AccessToken accessToken = loginResult.getAccessToken();
Profile profile = Profile.getCurrentProfile();
Toast.makeText(getActivity().getApplicationContext(), loginResult.getAccessToken().getUserId(), Toast.LENGTH_LONG).show();
// Toast.makeText(getActivity().getApplicationContext(), loginResult.getAccessToken().getToken(), Toast.LENGTH_LONG).show();
}
@Override
public void onCancel() {
Toast.makeText(getActivity().getApplicationContext(), "User sign in canceled!", Toast.LENGTH_LONG).show();
}
@Override
public void onError(FacebookException e) {
}
};
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
FacebookSdk.sdkInitialize(getActivity().getApplicationContext());
callbackManager = CallbackManager.Factory.create();
accessTokenTracker = new AccessTokenTracker() {
@Override
protected void onCurrentAccessTokenChanged(AccessToken oldAccessToken, AccessToken currentAccessToken) {
// App code
MLog.i("eNuri", "Current Token : " + currentAccessToken);
}
};
accessTokenTracker.startTracking();
}
@Override
public void onStop() {
super.onStop();
accessTokenTracker.stopTracking();
}
@Override
public void onViewCreated(View view, Bundle savedInstanceState) {
super.onViewCreated(view, savedInstanceState);
LoginButton loginButton = (LoginButton)view.findViewById(R.id.login_button);
loginButton.setReadPermissions("public_profile", "user_friends");
loginButton.setFragment(this);
loginButton.registerCallback(callbackManager, callback);
}
@Override
public void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
callbackManager.onActivityResult(requestCode, resultCode, data);
}
차근차근 따라하시면 어렵지 않으실거에요.
혹시 모르겠으면
https://www.simplifiedcoding.net/login-with-facebook-android-studio-using-facebook-sdk-4/
'개발 > 안드로이드' 카테고리의 다른 글
| 하단 소프트웨어 메뉴키 여부 체크 (0) | 2016.06.03 |
|---|---|
| 커스텀 폰트 쉽게 적용하는 방법 - Typekit (0) | 2016.06.02 |
| 안드로이드 스튜디오 debug/sign key 만들기 (0) | 2016.05.31 |
| Android In-App(인앱) Billing 보안 완벽 정리 (0) | 2016.05.27 |
| [에러]java.lang.RuntimeException: Can't create handler inside thread that has not called Looper.prepare() (0) | 2016.05.27 |




댓글