출처 - https://gun0912.tistory.com/69?category=560271
디버깅(Debugging)
앱을 개발하면서 앱안에서의 변수값, Lifecycle순서, SharedPreference값, DB값등을 알고 싶은경우가 많이 있습니다.
그럴때마다 우리는 Logcat을 이용해서 Log를 찍어보거나 BreakPoint를 이용한 디버깅을 수행합니다.

(Logcat)

(Break Point)
하지만 이러한 방법에는 한계가 있으며 불편하기도 합니다
(사실 더 좋은 방법을 모를때는 이 방법이 최선이라고 생각해서 불편함을 느끼지 못할수도 있습니다.
'불편 했었다'는건 그보다 더 좋은 기능을 알게된뒤에 드는 생각이죠..)
Facebook에서 내놓은 Stetho를 이용하면 우리는 좀더 다양한 기능과 편리한 방법으로 디버깅을 수행할 수 있습니다.
Stetho

Stetho는 Facebook에서 만든 안드로이드 개발을 위한 디버깅 플랫폼입니다.
크롬(Chrome)브라우저의 developer tool을 활용해서 우리는 브라우저에서 앱의 상태나 화면구조 db, SharedPreference 등 다양한 값들을 살펴보고 수정도 할 수 있습니다.
기능 소개
Stetho로 할수있는 것들에 대해서 먼저 간략하게 소개해드린뒤 실제 적용하면서 확인할 수 있었던 것들에 대해서 자세히 살펴보도록 하겠습니다.
1. 네트워크
유틸성앱이 아닌이상 Retrofit이나 URLConnection을 사용해서 API서버와 네트워크 통신을 하고 계실겁니다.
이러한 통신에서의 Response값이나 Header값등등 네트워크의 진행상황에 대해서 궁금한 경우가 많습니다.
Stetho는 해당앱의 각각의 네트워크 통신의 정보를 상세하게 살펴볼 수 있습니다.
2. DB / SharedPreference / 기타 저장된 값
네 맞습니다. SQLite를 이용해서 DB에 저장하는경우 에뮬레이터는 DDMS로 해당 DB내용을 볼수 있지만 실기기는 그럴수 없었습니다..
SharedPreference나 쿠키,기타 값들은 아예 알수있는 방법이 없기때문에 항상 로그로 해당 값들을 찍어볼 수 밖에 없었습니다.
Stetho를 이용하면 해당 값들을 조회할수 있을뿐만 아니라 DB에 쿼리를 날려볼 수도 있고 값을 수정할 수도 있습니다.
3. 화면 레이아웃
xml이 실제 앱에서 화면으로 보여질때 어떠한 값들과 세팅들이 되어서 보여지는지 볼 수 있습니다.
또한 특정 View를 선택하면 해당 View가 휴대폰 화면에서 어디에 위치되어있는지 표시해서 보여주기도 합니다.
4. 콘솔
콘솔창에서 명령어 입력이 가능합니다.
앱안에서의 Resource값들을 가져오거나 앱에서 Toast창을 띄울수도 있습니다.
5. dumpapp
UI방식이 아닌 커맨드라인 입력방식으로 동작을 수행할수 있으며 값들을 조회하고 수정할수도 있고 미리 정의해둔 커스텀값들을 활용할 수도 있습니다.
설정
Gradle
compile 'com.facebook.stetho:stetho:1.4.1'
버전은 현재시점에서 최신버전으로 설정해주시면 됩니다.
만약 네트워크 분석기능을 사용하시려면 사용하시는 네트워크 방식에 따라서 추가로 gradle에 추가해주셔야 합니다.
compile 'com.facebook.stetho:stetho-okhttp:1.4.1'
// or
compile 'com.facebook.stetho:stetho-okhttp3:1.4.1'
// or
compile 'com.facebook.stetho:stetho-urlconnection:1.4.1'
저는 okhttp 3이전버전을 사용하고 있어서 'com.facebook.stetho:stetho-okhttp:1.4.1' 만을 추가해주었습니다.
만약 콘솔을 이용한 명령어 입력기능을 사용하시려면 아래 라이브러리도 gradle에 추가해주셔야 합니다.
compile 'com.facebook.stetho:stetho-js-rhino:1.4.1'
Setup
Application클래스의 onCreate()에 아래 코드 한줄만 넣어주면 됩니다.
Stetho.initializeWithDefaults(this);
public class MyApplication extends Application { public void onCreate() { super.onCreate(); Stetho.initializeWithDefaults(this); } }
기본설정값 외에 커스텀하게 지정하고 싶은경우 좀더 다양한 방법으로 설정할 수 있습니다.
Network
네트워크 분석기능을 사용하시는경우 네트워크 설정 부분에 아래 코드들을 입력해주어야 합니다
// OkHttp 2.x 버전
OkHttpClient client = new OkHttpClient();
client.networkInterceptors().add(new StethoInterceptor());
// OkHttp 3.x 버전
new OkHttpClient.Builder()
.addNetworkInterceptor(new StethoInterceptor())
.build();
HttpURLConnection을 사용하는경우 따로 설정 방법이 존재하지만 대부분 네트워크통신을 하신다면 Retrofit을 사용하며 Okhttp를 사용하실거라 생각하기에 생략하도록 하겠습니다
혹시 HttpURLConnection의 설정방법이 궁금하시면 Stetho홈페이지에서 확인해보실 수 있습니다
적용예제
위의 설정을 완료하신뒤 컴파일하고 앱을 실행시킵니다.
에뮬레이터든 실제 기기이든 상관없습니다.

크롬 브라우저에서 chrome://inspect 를 입력하면 위와같은 화면을 볼수 있고 여기서 inspect를 클릭합니다.

Developer Tools창이 우리를 반겨줍니다.
보통 브라우저에서 웹페이지를 개발자도구로 열었을때 볼수있는 창입니다.
네트워크

API 서버에 요청하고난 결과값이나 걸린시간, Header정보 등을 로그로 찍어서 확인해볼 필요가 없습니다.
앱안에서 이루어지는 Network 목록을 볼 수 있습니다.
POST/GET/PUT/DELETE의 Method와 Response status값, 요청에 걸린시간등 다양한 정보를 알 수 있습니다.

각각의 API요청을 선택하면 해당 요청정보에 대해서 좀더 상세하게 볼 수 있습니다.
Header, Cookie값은 물론이고 해당 요청으로 받은 결과값도 자세히 살펴볼 수 있습니다.
더이상 Response의 Json값 로그찍지마세요!!
DB / SharedPreference / 기타 저장된 값
DB값이나 SharedPreference도 로그 찍지 마세요!!
DB

SQLite를 이용해서 db를 저장하고 있다면 이제 로그를 찍지 않아도 됩니다.
에뮬레이터뿐만 아니라 실제 기기에서도 테이블과 해당 row값들을 볼 수 있습니다.

Viewer의 기능뿐만 아니라 직접 쿼리문을 날릴수도 있습니다.
테스트 해본결과 Select뿐만 아니라 Update등의 수정권한 쿼리도 동작했습니다.
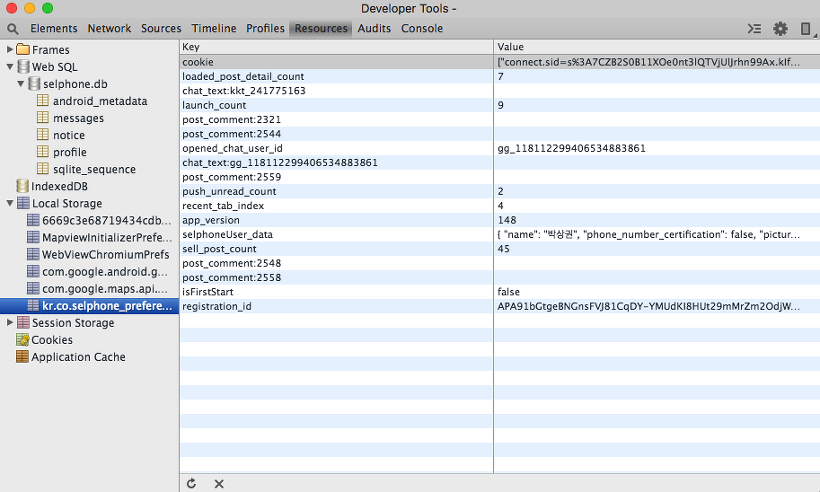
SharedPreference

SharedPreference에 저장하고 있는 key와 value를 조회할 수도 있습니다.

DB와는 다르게 직접 SharedPreference값을 추가하거나 수정,삭제도 가능합니다.
화면 레이아웃

xml구조 뿐만이 아니라 오른쪽에 해당 View의 설정된 값이나 id등 기타 정보들을 알수 있습니다.
또한 특정 View를 선택할경우 휴대폰의 화면에 아래와 같이 해당 View의 범위와 위치가 표시됩니다.


오른쪽에서 해당 View위치나 padding, margin도 의도한대로 잘 설정되어있는지도 확인해볼수 있습니다.
xml에서 설정한대로 실제앱이 잘 나오지 않아서 애를 먹을때 활용하면 좋습니다.
참고영상
콘솔

콘솔창에 js명령어를 입력할 수 있습니다.
(만약 오류가 발생하신다면 위의 설정방법에 나와있는대로 'com.facebook.stetho:stetho-js-rhino:1.4.1' 를 추가하셨는지 확인해보시기 바랍니다..)
위와같은 명령어를 입력하면 아래와 같이 앱안에서 동적으로 토스트를 띄워줄수도 있습니다.

context.getResources().getString(R.string.app_name); 같은 명령어를 입력하면 string.xml의 app_name의 값이 출력된다고 하는데 저는 오류가 발생합니다..
이부분은 왜그런지 한번 잘 살펴봐야 할것 같습니다.
context 혹은 context.getResources()같은 명령어들은 잘 나옵니다.
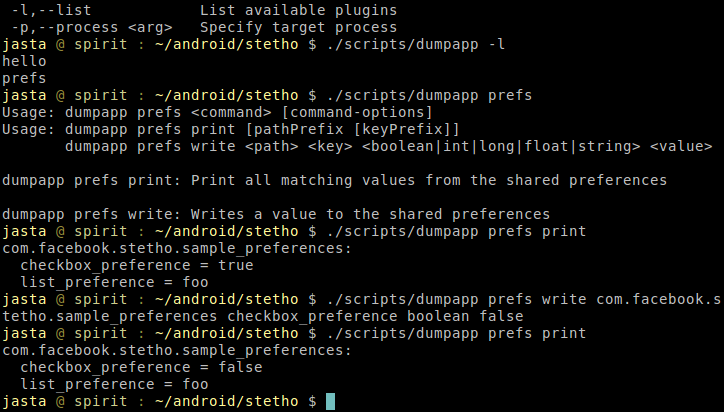
Dumpapp

솔직히 이 기능은 사용한적이 없어서 정확한 사용방법에 대해서는 잘 알지 못합니다...
명령어로 값들을 직접 확인해볼수 있고 수정도 할수 있으며
커스텀하게 만든 플러그인을 통해서 여러가지 활용할 수 있는 개념정도로만 알고 있습니다.
혹시 dumapp에 대해서 여러가지 방법으로 활용해보신분이 계시다면 댓글로 알려주세요
Stetho에서 제가 제일 유용하게 사용하는건 네트워크 결과값 확인/ DB값 확인 / SharedPreference값 확인 3가지 입니다.
이걸 사용하지 않았다면 저는 아마 계속 Logcat에 해당 값들을 로그찍어보고 있었을겁니다.
(사실 지금도 이런짓을 하고있긴합니다..)
지금까지는 Stetho를 몰라서 안썼지만 이제부터 여러분은 Stetho를 안쓸이유가 하나도 없습니다.

행복한 디버깅과 함께 행복한 개발로 행복한 서비스를 만드시기 바랍니다.
감사합니다.
출처: https://gun0912.tistory.com/69?category=560271 [박상권의 삽질블로그]
'개발 > 안드로이드' 카테고리의 다른 글
| ROOM 라이브러리 사용하기 , 코루틴 (0) | 2019.05.27 |
|---|---|
| 버터나이프 추상화 (0) | 2019.05.24 |
| 데이터바인딩(DataBinding) (0) | 2019.05.23 |
| ScrollView 안에 ImageView를 넣으면 위아래 여백이 생기는 경우 (0) | 2019.05.21 |
| 안드로이드 DB로 Realm 사용하기 (0) | 2019.05.07 |




댓글