출처 - http://www.zdnet.co.kr/column/column_view.asp?artice_id=20120605085708
[지디넷코리아]지디넷코리아가 페이스북에서 제공하는 개발자 칼럼을 게재합니다. 이번 칼럼에서는 페이스북의 김기영 파트너 엔지니어가 페이스북의 타임라인 앱(오픈그래프)과 모바일 플랫폼 활용에 대해 개발자 입장에서 도움될만한 정보, 사례, 그리고 활용법을 소개할 예정입니다.
지난 칼럼에서는 페이스북 오픈 그래프의 등장 배경을 소개하고 사용자와 개발자에게 어떤 가치를 제공하는지, 그리고 어떤 애플리케이션(이하 앱)에서 사용할 수 있는지에 대해서 소개했다. 이번 칼럼에서는 간단한 샘플 앱을 통해 오픈 그래프 연동을 위해서는 어떤 설정들이 필요한지 설명하고자 한다.
참고로 이번 칼럼에서 소개하는 샘플 앱은 Github 사이트에 소스(github.com/fbsamples/Social-Cafe-Sample)가 공개 되어 있다. 칼럼에서 소개하는 내용을 토대로 직접 테스트를 해보면 오픈 그래프의 동작 원리에 대해서 조금 더 쉽게 이해할 수 있을 것으로 생각한다.
■오픈 그래프 퍼블리싱의 동작 원리
우선 샘플 앱에 대한 설명에 앞서 오픈 그래프의 동작 원리에 대해 미리 살펴 보자. 오픈 그래프의 퍼블리싱은 아래의 다이어그램과 같은 방식으로 진행되는데 과정을 간단하게 살펴보면 다음과 같다.
1. 사용자는 타임라인 앱에서 특정한 액션을 수행한다.
2. 타임라인 앱에서는 HTTP POST 방식으로 데이터를 페이스북에 전달한다.
3. 페이스북 서버는 HTTP POST 요청을 받는 즉시 파라미터(Parameter)로 전달받은 웹 페이지를 방문한다. 이때 방문한 페이지의 메타데이타(Metadata)를 해석하여 필요한 데이터를 추출하고, 썸네일 등 필요한 이미지를 얻어 페이스북 서버에 데이터를 캐싱하게 된다.
4. 이와 같이 페이스북에 저장된 데이터는 사용자의 타임라인, 뉴스피드, 지금 이순간(Ticker) 등에 노출된다.
|
■샘플 앱(Social Cafe Sample) 소개
페이스북 개발자 페이지에서는 오픈 그래프와 관련된 몇 개의 샘플 앱을 소개하고 있는데, 이번 칼럼에서는 소셜 카페(Social Cafe)라는 샘플 앱을 통해 오픈 그래프의 동작원리를 설명하고자 한다.
소셜 카페 샘플은 어떤 카페의 홈페이지라고 생각하면 된다. 카페에서 제공하는 몇 가지 음료에 대한 소개가 있고 특정 음료를 클릭하면 '사용자 A는 소셜 카페에서 어떤 메뉴를 마셨습니다' 라는 내용을 페이스북에 퍼블리싱한다. 퍼블리싱된 데이터는 앱에서 정의한 오픈 그래프 설정에 따라 사용자의 타임라인, 뉴스피드, 지금 이순간(Ticker) 등에 노출되고, 타임라인에서는 개발자가 정의한 Aggregation 방식(Layout)에 따라 표현된다.
이 샘플 앱에서는 'Drink'란 액션을 사용하고 있고, 'Beverage'와 'BeverageCategory' 라는 오브젝트를 사용한다. 아래는 소셜 카페의 메인 화면이다.
|
■샘플 앱을 통한 오픈 그래프 연동
이제부터 설명할 연동 과정은 아래와 같은 단계로 요약할 수 있다. 미리 연동 단계를 요약하여 소개하는 이유는 전체적인 이해를 돕기 위해서다.
1) 페이스북 앱을 생성한다.
2) 생성한 페이스북 앱에서 오픈 그래프의 액션와 오브젝트 등을 설정한다.
3) 오픈 그래프 퍼블리싱을 위해서 샘플 코드를 설치하고 퍼블리싱을 테스트한다(소셜 샘플 샘플 코드 활용)
4) Graph API Explorer를 통해 오픈 그래프 퍼블리싱, 데이터 조회 및 삭제를 테스트 한다.
1) 페이스북 앱 생성하기
오픈 그래프 퍼블리싱을 위해 가장 먼저 해야할 일은 페이스북 앱을 만드는 것이다. 참고로 페이스북 사용자라면 누구나 앱을 만들 수 있다. https://developers.facebook.com/apps를 방문해 '새 앱 만들기'를 클릭한 후 App Name, Namespace 등의 정보를 입력하기만 하면 된다. 참고로 App Name, Namespace는 영어로만 입력할 수 있으며, 입력과 동시에 값이 유효한지 자동으로 체크된다.
App Namespace는 오픈 그래프 연동을 위해 꼭 필요한 정보이다. 만약 오픈 그래프 연동을 하지 않는 앱이라면 입력하지 않아도 무방하다. Web Hosting이라는 체크버튼이 있는데 이건 Heroku에서 제공하는 무료 웹 호스팅 서비스를 이용할지 여부를 선택하는 것이다. 오픈 그래프 테스트를 위한 서버가 준비되어 있지 않다면 Heroku 호스팅을 이용하는 것도 좋은 방법이다. 참고로 Heroku 호스팅은 HTTPS에 대한 무료 호스팅을 지원하기 때문에 페이스북 캔버스 앱을 개발하는 데에도 유용하게 사용할 수 있다.
|
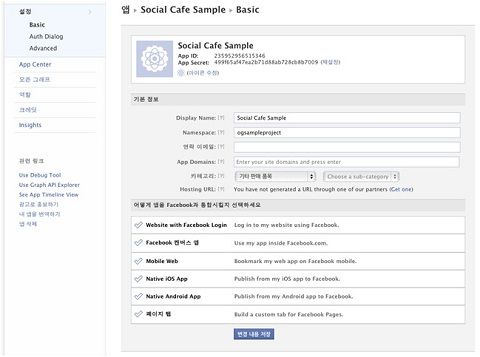
계속하기 버튼을 누르면 CAPTCHA 화면이 나오고, 정확한 값을 입력하면 페이스북 앱이 바로 생성된다. 아래의 화면은 방금 생성한 앱의 설정 화면인데, 앱 관련 정보나, 개발자의 연락처, 모바일 앱을 위한 설정뿐만 아니라 App Center, 오픈 그래프, 역할, 인사이트 등에 대한 정보를 설정하고 확인할 수 있는 메뉴를 제공한다. 참고로 이 칼럼에서 소개할 샘플 앱은 디폴트로 설정된 정보만으로도 테스트가 가능하다(사이트 URL에 대한 입력이 필요한데 후반에 다시 설명하겠다). 하지만 페이스북 앱을 개발하는 개발자라면 각각의 메뉴에서 제공하는 기능에 대해서 꼼꼼하게 확인해 볼 필요가 있다.
|
페이스북 앱 생성과 관련하여 반드시 주의해야 할 사항이 하나 있다. 페이스북에서는 이른바 대표계정을 지원하지 않는데, 개발자 계정의 이름을 프로젝트명, 회사명으로 정한 후 앱 개발을 시작하는 경우가 많이 있다. 페이스북에서는 이러한 비실명 계정에 대한 모니터링을 수시로 진행하는데, 만약 개발자 계정이 비실명일 경우, 해당 페이스북 계정 뿐만 아니라 이 계정으로 만든 페이스북 앱까지도 Disable될 수 있다는 점을 주의해야 한다. 공동으로 진행하는 프로젝트라면, 해당 앱의 관리자나 개발자 또는 테스터에 여러 계정을 등록할 수 있다는 점을 참고하면 좋을 것 같다.
2) 액션과 오브젝트의 정의
|
이제 소개할 샘플 앱에서는 앞서도 언급했듯이 'Drink' 라는 액션과 'Beverage', 'BeverageCategory' 라는 오프젝트를 사용한다. 그럼 우선 이들 액션과 오브젝트를 페이스북 앱 설정 화면에서 정의해 보자. 앱 설정의 오픈 그래프 메뉴에서 시작하기(Getting Started) 메뉴를 클릭하면 아래와 같은 화면이 나온다.
오픈 그래프의 액션과 오브젝트는 Dashboard 메뉴를 통해 각각 따로 설정할 수도 있지만, 처음 시작하는 개발자를 위해 아래와 같은 간단한 시작하기 메뉴를 제공하고 있다. 이 화면에서 'Drink'란 액션명과 'Beverage'라는 오브젝트명을 입력하고 시작하기 버튼을 누르면 된다.
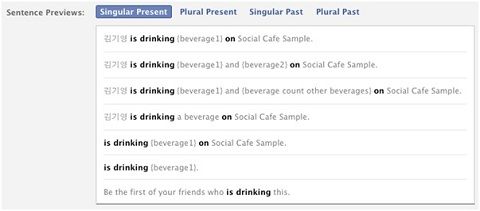
액션의 세부 항목을 설정하는 화면에서는 액션과 연결된 오브젝트를 설정할 수 있고, 액션이 화면에 노출될 때 표시되는 시제를 선택하거나 표시되는 문구 등을 수정할 수도 있다. 참고로 시제와 복수형 등을 설정하는 이유는 오픈 그래프 액션이 노출될 때 시스템 내부적으로 해당 문구를 적절하게 표현하기 위해서다. 가령 '사용자가 언제 Social Cafe에서 어떤 음료를 마셨습니다' 라고 표현할 경우에는 과거형에 대한 정의가 필요하고, '사용자가 Social Cafe에서 몇 잔의 음료를 마셨습니다'라고 표현할 경우에는 복수형을 위한 문구가 필요하다. 이러한 시제와 복수형에 대한 표현을 개발자 스스로 정의할 수 있다는 점을 참고하자.
|
실제 타임라인 앱을 개발하는 경우에는 이런 문구에 대한 설정뿐만 아니라 다른 세부적인 옵션, 예를 들어 액션을 위한 속성이나 고급옵션(Unique 액션, App Token 사용 여부 등)까지 자세하게 검토할 필요가 있다. 하지만 샘플 앱에서는 디폴트 설정을 그대로 두고 다음 단계를 확인하도록 하자. 참고로 각 옵션에 대한 설명은 페이스북 개발자 페이지에 예제와 함께 자세하게 설명되어 있다.
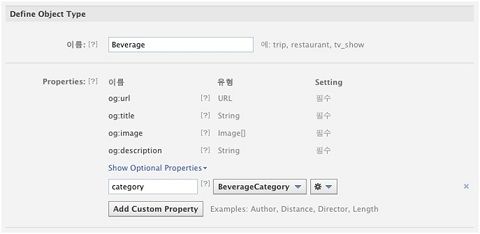
다음 단계인 오브젝트를 설정하는 화면에서는 해당 오브젝트의 속성을 추가하거나 변경할 수 있다. 가령 Beverage(음료) 오브젝트의 경우 음료의 가격, 칼로리, 구성성분, 제조사, 유통기한 같은 '속성' 정보를 추가할 수 있다. 이러한 속성 정보는 오픈 그래프로 퍼블리싱하는 데이터를 좀 더 자세하게 표현하는데 유용하다. 샘플 앱에서는 'Beverage'와 'BeverageCategory'라는 2개의 오브젝트를 사용하도록 되어 있다.
참고로 아래의 화면에서는 'Beverage' 오브젝트에 category('BeverageCategory' 오브젝트 타입)라는 속성을 추가하고 있는데, BeverageCategory 오브젝트는 별도로 생성할 예정이므로, 여기서는 우선 'Beverage' 오브젝트만 디폴트 설정으로 생성한다. 'BeverageCategory' 오브젝트는 시작하기(Getting Started)를 완료하고 나서 별도로 추가하도록 하고, 카테고리 속성도 이때 다시 추가하도록 한다.
|
오브젝트에 대한 설정을 마치면 마지막으로 사용자의 타임라인에 표시될 Aggregation을 설정하는 화면이 나온다. 이 설정에서는 오픈 그래프로 퍼블리싱된 데이터를 여러 종류의 Layout을 통해 표시할 수 있도록 개발자가 직접 설정할 수 있는데, 데이터의 특성에 따라 리스트형, 갤러리형, 테이블형, 지도형 등을 선택할 수 있다. 샘플 앱에서는 디폴트 설정을 그대로 두고 시작하기(Getting Started)를 마치도록 한다.
|
시작하기 메뉴를 통해 'Drink' 액션, 'Beverage' 오브젝트를 설정한 후, 'BeverageCategory' 오브젝트를 추가하고, Category 속성까지 설정을 완료하면 아래와 같은 화면을 볼 수 있게 된다. 참고로 Drink라는 Aggregation은 디폴트로 생성된 Aggregation이다.
|
이제 오픈 그래프를 위한 앱 설정 과정을 마쳤고, 퍼블리싱을 테스트해 볼 수 있는 환경을 준비했다. 참고로 샘플 앱의 설정 과정에서 자세히 다루지 않은 세부 옵션들은 개발자 페이지를 참고하여 실제 개발 과정에서는 꼼꼼하게 확인해 볼 것을 추천한다.
■Social Cafe 페이지 준비
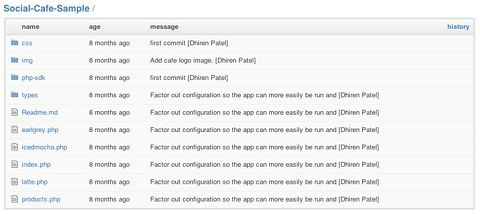
Github에 공개된 Social Cafe의 샘플 코드는 PHP 코드와 Javascript 및 CSS 파일 등을 포함하고 있다. 또한 샘플 코드는 Facebook PHP-SDK를 포함하고 있고, 페이스북 앱 설정을 위한 product.php 파일이 포함되어 있다. Earlgrey.php, icedmocha.php, latte.php 파일은 'Beverage' 오브젝트를 기술하는 파일들이고, types 폴더에는 coffee.php, soda.php, tea.php와 같이 'BeverageCategory' 오브젝트를 기술하는 파일들이 있다. .
|
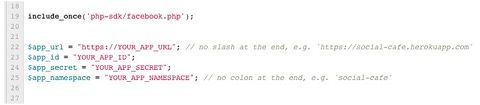
우선 Github에서 샘플 코드를 다운로드 받아 서버에 저장한 후 product.php 파일에 있는 앱 관련 설정을 수정하도록 하자. 아래의 화면과 같이 App URL, App ID, App Secret 그리고 Namespace 정보를 입력하도록 되어 있는데, 이 정보는 앞서 생성했던 페이스북 앱 설정 내용을 참조하여 수정하면 된다.
|
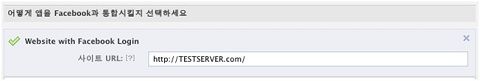
다운로드 받은 소스코드는 PHP가 구동이 가능한 웹 서버에 저장해야 하고, 해당 페이지는 브라우저를 통해 접근이 가능해야 한다. 가령 http://TESTSERVER.com와 같은 도메인을 서비스하는 서버에 소스코드를 저장하였다면, http://TESTSERVER.com/index.php와 같은 URL로 샘플 앱을 접근할 수 있게 된다. 이때 이 사이트 URL 정보를 페이스북 앱 설정에 등록해야만 샘플 앱이 정상적으로 동작하게 된다. 페이스북 앱 설정에서 아래와 같이 사이트 URL을 입력한다.
|
이와 같은 설정을 모두 마친 후 웹 브라우저를 통해 http://TESTSERVER.com/index.php를 호출하면 앞서 소개했던 Social Cafe 페이지를 볼 수 있게 된다. 또한 latte.php, icedmocha.php 등의 오브젝트 페이지에 직접 접근하면 각각의 세부 페이지를 확인할 수도 있다. 이제 오픈 그래프 퍼블리싱을 위한 페이스북 앱 설정과 Social Cafe 샘플 페이지를 모두 준비했다.
■퍼블리싱 테스트
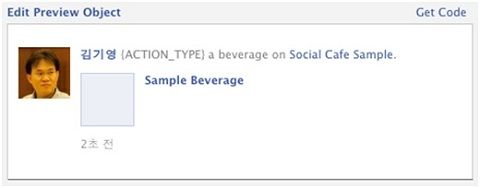
앞서 설정한 샘플 앱의 index.php를 방문하여 로그인 버튼을 누르고 카페 라떼 메뉴를 클릭해보자. 샘플 앱에서는 아래와 같이 'You are enjoying a Cafe Latte'라는 문구와 함께 Story ID가 출력되는데, 이 Story ID를 클릭하면 페이스북에 포스팅된 오픈 그래프 데이터를 바로 확인할 수 있게 된다. 참고로 페이스북에 포스팅된 내용은 앱 설정 중 미리보기로 보았던 화면과 동일한 형태이다.
이렇게 해서 샘플 앱을 통한 첫 번째 오픈 그래프 퍼블리싱을 완료했다. 소셜 카페의 다른 메뉴(Iced Mocha, Earl Grey)를 클릭하면 역시 동일한 형태의 결과 화면을 볼 수 있고, 페이스북 타임라인에서도 테스트 결과를 확인할 수 있다. 소셜 카페 페이지를 방문하는 사용자는 누구든 오픈 그래프 데이터를 퍼블리싱 할 수 있게 된 것이다.
|
|
|
■Graph API Explorer를 이용한 테스트
오픈 그래프 연동을 테스트하기 위하여 Github에 있는 소스코드를 받아 실행해 보았는데, 사실 이러한 샘플 앱이 없이도 간단하게 오픈 그래프 연동을 테스트할 수 있다. 페이스북 개발자 페이지에서 제공하고 있는 Graph API Explorer를 통해 오픈 그래프 퍼블리싱, 데이터 조회, 삭제 등의 테스트를 모두 진행할 수 있다.
그럼https://developers.facebook.com/tools/explorer을 방문하여 Graph API Explorer를 실행해 보자.
Graph API Explorer를 사용하기 위해서는 우선 어떤 앱을 기준으로 테스트할지 선택해야 한다. 화면 우측 상단에 기본값으로 Graph API Explorer이 설정되어 있는데 이 부분을 클릭해 앞서 생성한 소셜 카페 샘플을 선택해 보자.
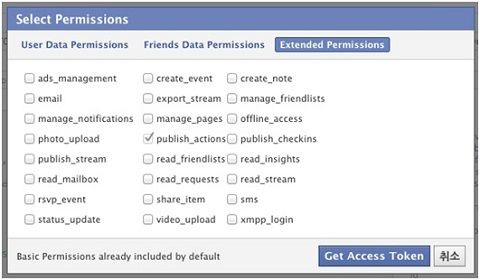
참고로 오픈 그래프를 연동하는 앱의 경우에는 반드시 publish_actions라는 퍼미션이 설정되어야 하는데, '액세스 토큰' 얻기 버튼을 눌러 Extended Permissions을 확인해 보면 이 publish_actions가 디폴트로 체크되어 있는 것을 확인할 수 있다.
|
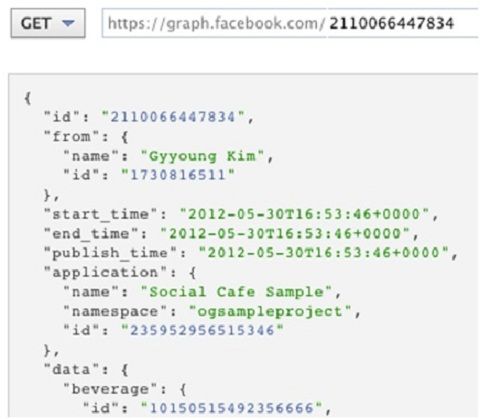
이제 이 툴을 사용하여 퍼블리싱 테스트를 진행해 보자. 아래의 화면과 같이 HTTP POST를 선택하고 Graph API의 Endpoint를 /me/ogsampleproject:drink(NAMESPACE:Action)로 선택한다. 또한 Add a field 버튼을 클릭하여 아래와 같은 형식으로 파라미터(parameter)명과 값을 입력한다(TESTSERVER.com은 실제 사이트 URL로 바꿔서 입력해야 한다) 그리고 확인 버튼을 누르면 포스팅된 데이터의 ID 값을 얻게 된다. 여기서 이 ID 값을 클릭하게 되면 퍼블리싱된 데이터를 자세하게 확인할 수 있다. 이와 같이 Graph API Explorer를 통해 오픈 그래프 데이터를 퍼블리싱하고, 결과값을 클릭하여 해당 데이터를 간편하게 조회할 수 있다.
|
|
이번에는 Graph API Explorer을 활용하여 지금까지 퍼블리싱한 데이터를 모두 조회해 보자. 아래와 같이 입력하고 확인 버튼을 누르게 되면 이 앱을 통해 퍼블리싱된 'Drink' 액션을 모두 볼 수 있게 된다.
|
마찬가지 방식으로 HTTP DELETE를 선택하여 이미 퍼블리싱된 데이터를 삭제할 수도 있다.
|
Graph API Explorer는 페이스북 플랫폼 API를 테스트하는데 매우 유용하게 사용할 수 있다. 앞선 예를 통해 HTTP GET, POST, DELETE 요청으로 오픈 그래프 데이터를 퍼블리싱하고, 조회하고, 그리고 삭제하는 예를 소개했다.
■유용한 개발 팁
이상과 같이 페이스북 앱 생성과 오픈 그래프 관련 설정, 샘플 앱을 통한 테스트, 그리고 Graph API Explorer를 활용한 테스트 방법을 소개했다. 오픈 그래프를 체험하기 위해 가장 기본이 되는 내용만 소개했기 때문에 세부적인 설정이나 확장 방법에 대해서는 반드시 페이스북 개발자 페이지(http://developers.facebook.com)를 참고해야 한다. 그럼 이제 이러한 오픈 그래프 연동, 즉 타임라인 앱을 개발하는데 필요한 몇 가지 팁을 정리해 보겠다.
1) 액션에 대한 리뷰 신청
오픈 그래프의 모든 액션은 페이스북의 리뷰가 필요하다. 따라서 개발이 완료되면 오픈 그래프의 액션 설정에서 '제출(Submit)' 버튼을 눌러 리뷰를 신청해야 한다. 액션을 리뷰하는 이유는 특정 액션명이 적합하지 않은 목적으로 사용되어 사용자에게 혼선을 주거나, 타임라인 앱 자체가 어뷰징 목적으로 활용되는 것을 막기 위해서이다. 액션에 대한 리뷰를 신청하기 위해서는 필요한 정보를 모두 꼼꼼하게 입력한 후 진행해야 한다. 만약 부족한 정보가 있다면 아래의 화면과 같이 추가해야 할 정보가 안내된다.
|
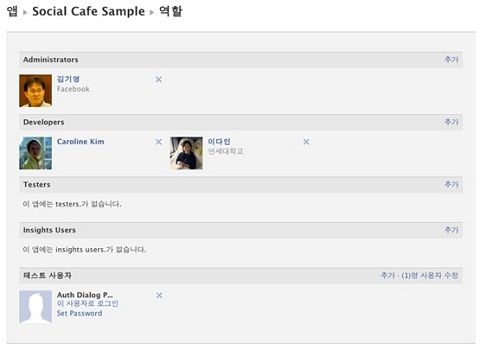
오픈 그래프 액션에 대한 리뷰가 완료되기 전에는 앱의 역할 설정에 관리자, 개발자, 테스터로 등록된 계정에서만 오픈 그래프 테스트가 가능하다. 따라서 사전에 필요한 개발자나 테스터를 역할 설정에 추가하는 것이 중요하다.
|
2) Publish_actions 퍼미션
오픈 그래프를 연동하기 위해서는 해당 앱이 반드시 publish_actions 퍼미션을 가지고 있어야 한다. 앱 소스코드(예를 들어 PHP 또는 Javascript)에서 퍼미션을 어떻게 설정하는지는 개발자 페이지(https://developers.facebook.com/docs/authentication/permissions)를 참고하면 된다. 아래는 샘플 앱에서 publish_actions 퍼미션을 설정하기 위해 사용된 코드이다.
|
3) Built-in 오브젝트와 액션
오픈 그래프에서 사용할 액션과 오브젝트는 개발자가 직접 정의하여 사용할 수 있다는 것을 이미 알고 있을 것이다. 하지만 여기에 몇 가지 예외가 있는데 대다수의 앱에서 공통적으로 사용될 수 있는 몇 개의 액션과 오브젝트는 페이스북에서 사전에 Built-in 타입으로 정의하였고, 이들 액션/오브젝트에 대해서는 사용방식이나 속성이 이미 정의되어 있다. Built-in Type에는 아래와 같은 것들이 있다.
- Listen - Song
- Read - Article
- Watch - Video, Movie, TV Show, TV Episode
특히 이들 Built-in Type을 사용하고자 하는 경우 일반적인 액션 리뷰 절차보다 조금 더 자세한 리뷰가 필요하고, 경우에 따라서는 사용이 제한될 수도 있다는 점을 참고해야 한다.
4) App Access Token의 활용
오픈 그래프 퍼블리싱을 비롯한 모든 페이스북 API 호출에는 반드시 사용자의 Access Token이 함께 전달되어야 한다. 보통 이 Access Token은 특정 시간 동안만 사용이 가능하도록 Expiration Time을 갖게 되는데, 만약 Access Token이 Expired되면 해당 API 호출은 실패하게 된다. 따라서 이러한 경우를 방지하기 위해 오픈 그래프 퍼블리싱에서는 App Access Token을 통한 퍼블리싱을 지원한다. App Access Token의 발급과 퍼블리싱 방법은 https://developers.facebook.com/docs/opengraph/using-app-tokens/ 를 참고하면 된다.
■결론
이상과 같이 오픈 그래프를 간단하게 체험해보기 위한 페이스북 앱 설정, 샘플 앱을 통한 테스트 방법 등을 소개했다. 앞서도 언급했듯이 실제 타임라인 앱을 개발하기 위해서는 세부적인 옵션을 자세하게 확인해야 하고, 개발자 페이지에 소개된 내용도 꼼꼼히 확인하는 것이 필요하다. 아래는 타임라인 앱 개발에 참고가 될만한 링크들이며 조만간 오픈 그래프 연동을 시작하거나 계획이 있는 개발자라면 반드시 확인해보길 추천한다.
- 오픈 그래프 개발자 문서: https://developers.facebook.com/docs/opengraph/
- 샘플 앱: https://developers.facebook.com/docs/opengraph/samples/
- 액션 리뷰를 위한 체크 리스트: https://developers.facebook.com/docs/opengraph/checklist/
- 오픈 그래프 i18n : https://developers.facebook.com/docs/opengraph/internationalization/
- 액션 Link에 대한 소개 : https://developers.facebook.com/docs/opengraph/actionlinks/
'개발 > 안드로이드' 카테고리의 다른 글
| 모바일 페이지 viewport 메타 태그 (0) | 2012.10.26 |
|---|---|
| Fragment(프레그먼트) (0) | 2012.10.11 |
| 안드로이드 GCM - 3부 (0) | 2012.08.28 |
| 안드로이드 GCM - 2부 (0) | 2012.08.28 |
| 안드로이드 GCM - 1부 (0) | 2012.08.28 |























댓글